포트폴리오를 위해 깃허브 블로그를 개설했습니다! 깃허브 블로그 진입장벽 높은거 맞는거 같아요.. 금방 끝날 줄 알았는데, 은근 오류가 많이 나더라구요🤯 다른 분들은 조금이나마 쉽게 만들면 좋을거 같아서 포스팅 합니다. 주 내용은 Jekyll 테마를 적용한 Github Blog 개설과 그 과정에서 겪은 오류와 해결방법입니다.
개발 환경은 Windows 11 입니다.
0. Gitblog Repository 생성하기
GitBlog?
Github 저장소에 저장된 정적 웹 문서들을(ex.html) 무료로 볼 수 있도록 Github에서 제공하는 호스팅 서비스입니다.즉, 깃허브 회원이 아니라면 해당 서비스를 이용할 수 없으므로 꼭 회원가입을 해주셔야합니다.

Repository의 이름은 ( GithubID ).github.io로 설정합니다. Description은 Public으로 설정해주세요.
1. 개발환경 만들기
- RubyInstaller(Window) :https://rubyinstaller.org/downloads/
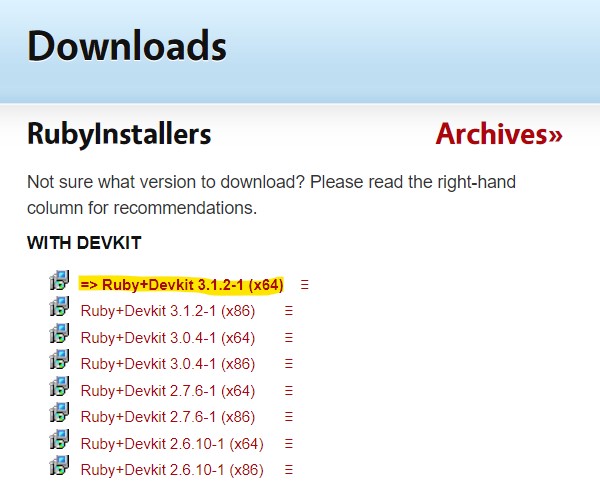
github blog를 생성하기 위해선 Ruby와 Jekyll을 설치해야합니다. Jekyll을 설치하기위해선 Ruby가 필요하므로 Ruby 먼저 설치 진행해주세요.저는 3.1.2 버전으로 설치했습니다.
꼭 Devkit이 포함되어있는 버전으로 설치해야합니다.
✍️Ruby는 왜 필요할까?
원격 서버에 적용하기 전에 Local에서 Jekyll을 실행시켜 포스팅이나 환경설정에 오류가 없는지,적용이 잘 됬는지 확인합니다.

설치과정에서 선택할 수 있는 Checkbox에 모두 Check하고 쭉 설치 진행해주세요.
설치 마지막에 뜨는 Run 'ridk install to' set up MSYS2 .... 해당 항목은 필수로 체크합니다!!

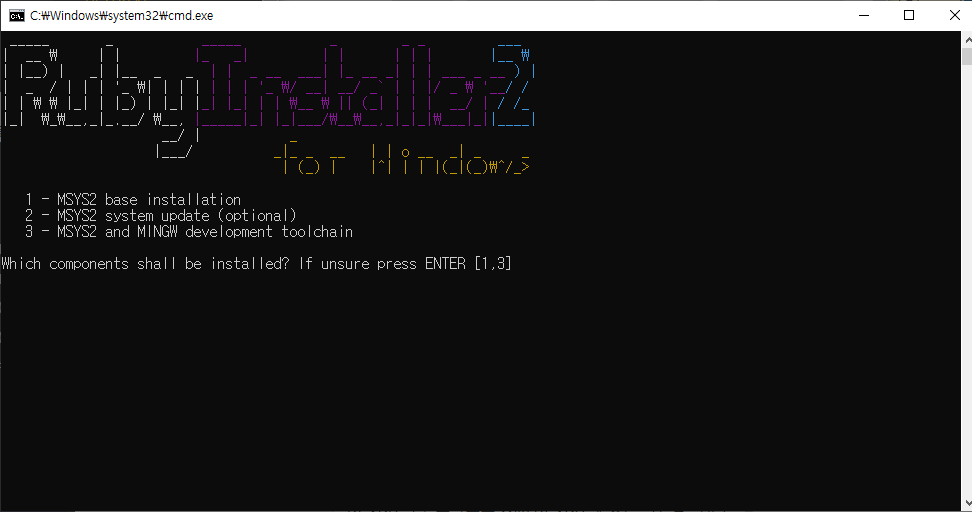
설치가 완료되면 해당 화면이 뜨는데, 이때 Enter키를 누르면 ridk 설치가 자동으로 진행됩니다.
ridk 설치가 완료되면 Jeckly 설치를 위해 Ruby 명령 프롬포트를 실행시켜주세요.
그 다음 해당 명령어를 입력합니다.

1
2
3
ruby -v
gem install jekyll bundler
jekyll -v
단, ruby -v로 Ruby가 잘 설치되었는지 확인한 후 2번 line인 jekyll 설치 진행해주세요.
설치완료 후 Ruby와 Jekyll 모두 Version이 잘 출력된다면, Local Server를 구동하기 위한 환경 조성은 완료!
2. Local Server 구동해보기
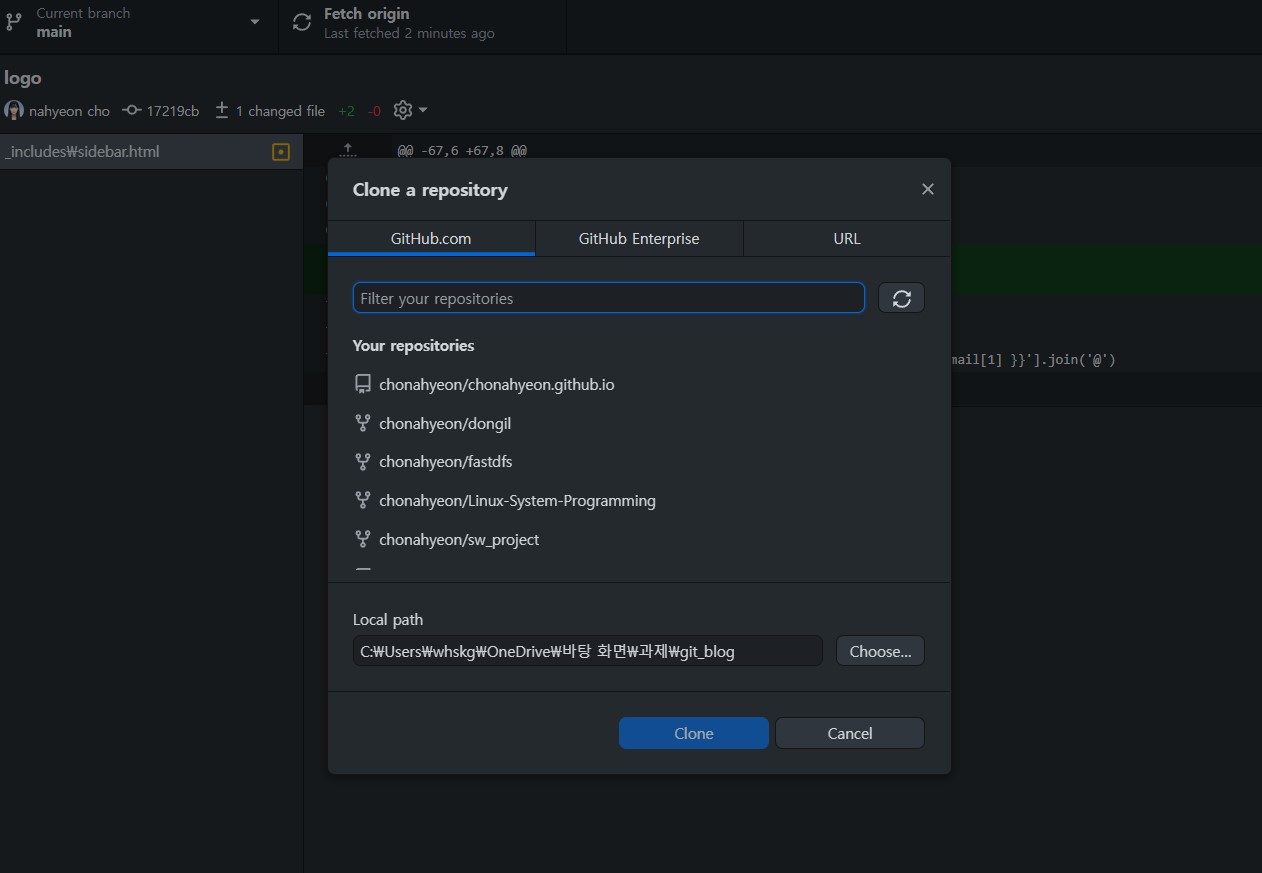
- Local Server를 구동하기 전에 처음에 만들었던 레퍼지토리를 Local에 Clone 해주세요. 저는 github desktop을 사용했습니다.

맨 밑의 local path가 앞으로의 github blog의 local path 입니다.
해당 경로에 클론을 완료했다면, Local Server를 구동할 준비가 됬습니다. 해당 코드를 입력해주세요.
1
2
3
4
5
cd C:\Users\... [ 본인의 local path로 이동]
jekyll new ./
bundle install
bundle add webrick
bundle exec jekyll serve
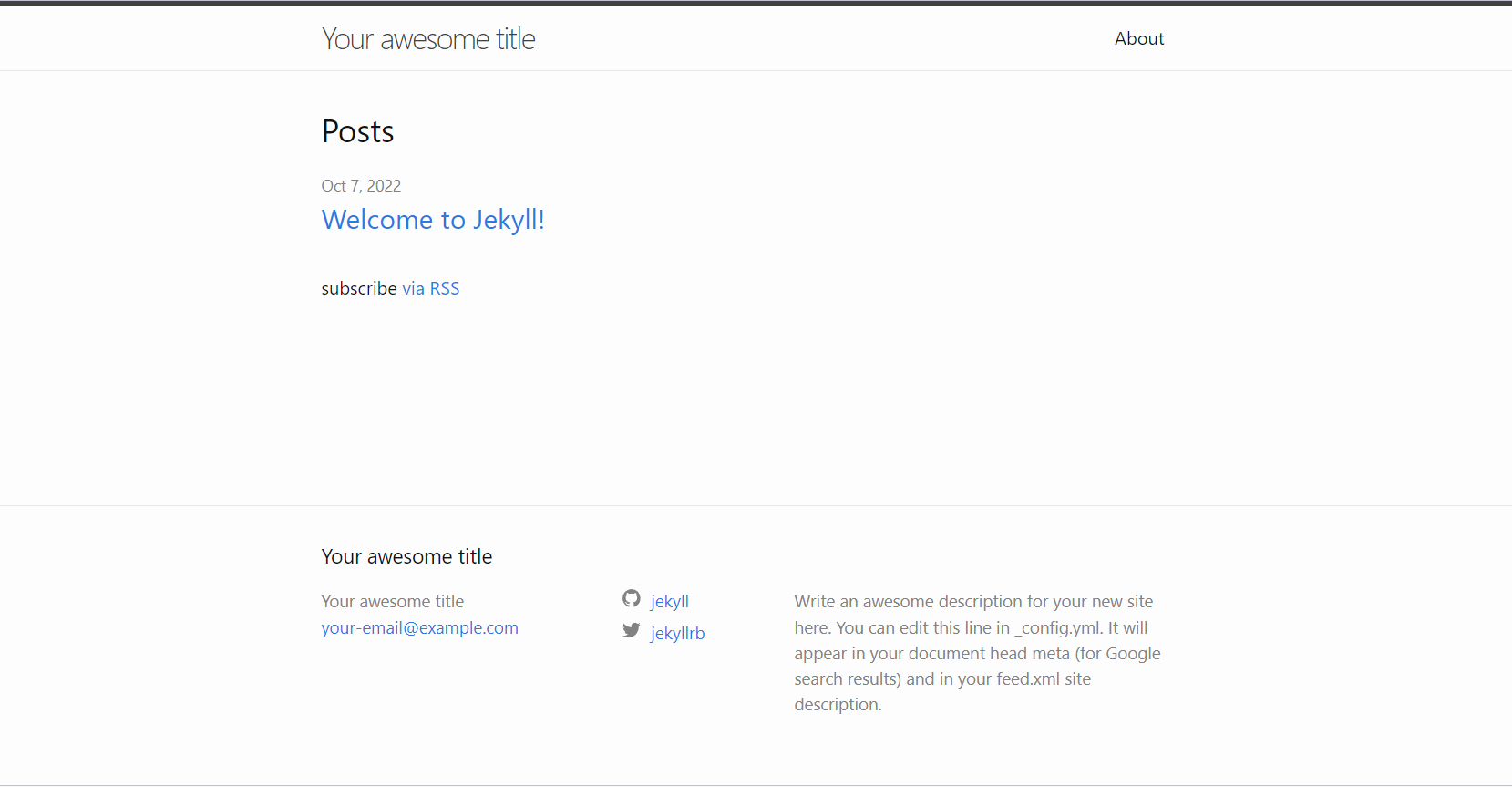
오류없이 잘 돌아갔다면 localhost:4000 으로 접근이 가능합니다.
밑의 사진처럼 서버가 잘 뜬다면, Local 변경사항을 본인의 Github 레퍼지토리에 push 해주세요! 
3.Jekyll 테마 적용하기 및 오류 해결법
이제 jekyll 테마를 적용해봅시다. 먼저 맘에드는 테마를 골라주세요!
개인적으로 맘에 들었던 사이트 링크 첨부합니다.
- JEKYLL THEMS : https://jekyll-themes.com/free/
- JEKYLLRC : http://themes.jekyllrc.org/
맘에드는 테마를 골랐다면, 해당 Repository에 방문하여 Zip파일을 다운받아주세요.
저의 블로그의 테마는 Chirpy입니다.👉 Zip파일은 Repository 내에서 다운받을 수도 있고, 위의 사이트에서 download 버튼을 눌러도됩니다.
👉 Zip파일을 다운받았다면, 아까 Repository를 Clone했던 LocalPath에 Zip 파일을 풀어줍니다.
👉 겹치는 파일은 덮어쓰기를 하면 됩니다.
Zip 파일까지 풀어줬다면, 이제 Window의 Bash를 이용하여 init.sh 파일을 실행시켜줍니다.
- init.sh 왜 실행해야할까?
jekyll 테마 개발과정에서 설정된 값이 있을 수 있기 때문에 초기화를 한 후 진행한다고 합니다.1
bash tools/init.sh
초기화까지 완료했다면 다음은 bundle install을 진행한 후, 테마가 적용된 server를 실행합니다.
1 2
bundle install bundle exec jekyll serve
혹시 오류 뜨는 분들은 밑에 확인해보세요!
bundle install에서 오류 발생시
오류 해결 방법
## 오류해결방법(오류 발생 지점) Installing nokogiri 1.13.8 (x86-mingw32)
(오류 내용) bundle NoMethodError: undefined method `full_name' for nil:NilClass
👉nokogiri를 별도로 설치해도 동일한 오류 계속 반복
- 해결 방법?
폴더 내부의 Gemfile에 써있는 gem 목록들의 version과 안 맞아서 생긴 오류인 거 같습니다.
오류나는 분들은bundle install생략하고,bundle exec jekyll serve코드를 먼저 실행합니다.
![Solve]()
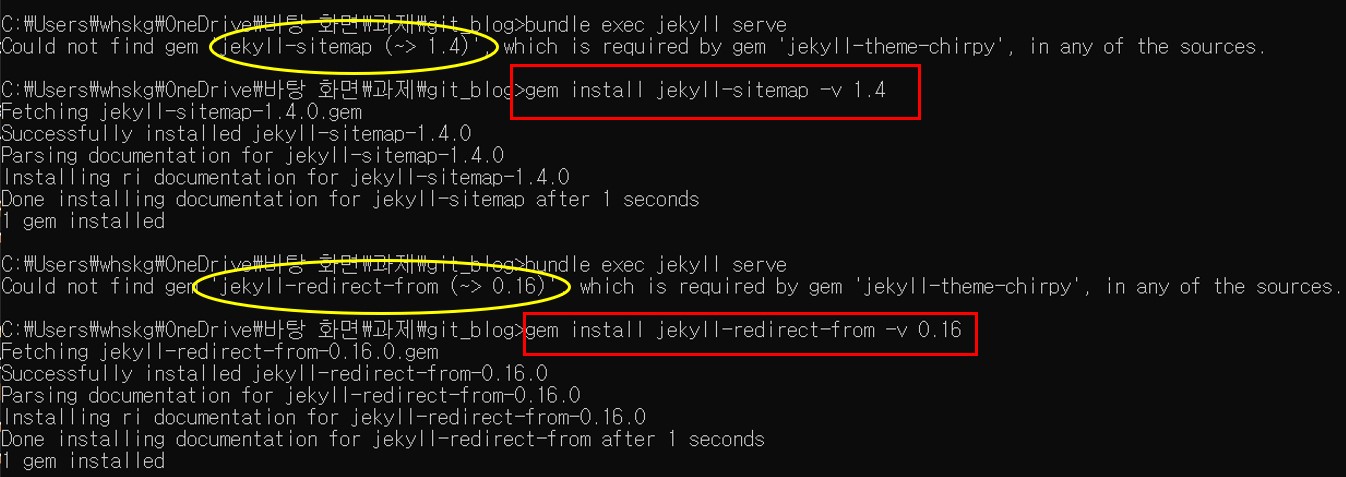
에러코드를 확인해보면 Could not find gem jekyll-sitemap (~> 1.4)
jekyll-sitemap [1.4 버전]에 해당하는 gem이 없다는 것입니다.
없는 gem을 설치한 후 다시 서버를 구동해보고, 오류가 안날때까지 Version에 맞춰서 다운하시면 됩니다.
gem install gemfile이름 -v 버전
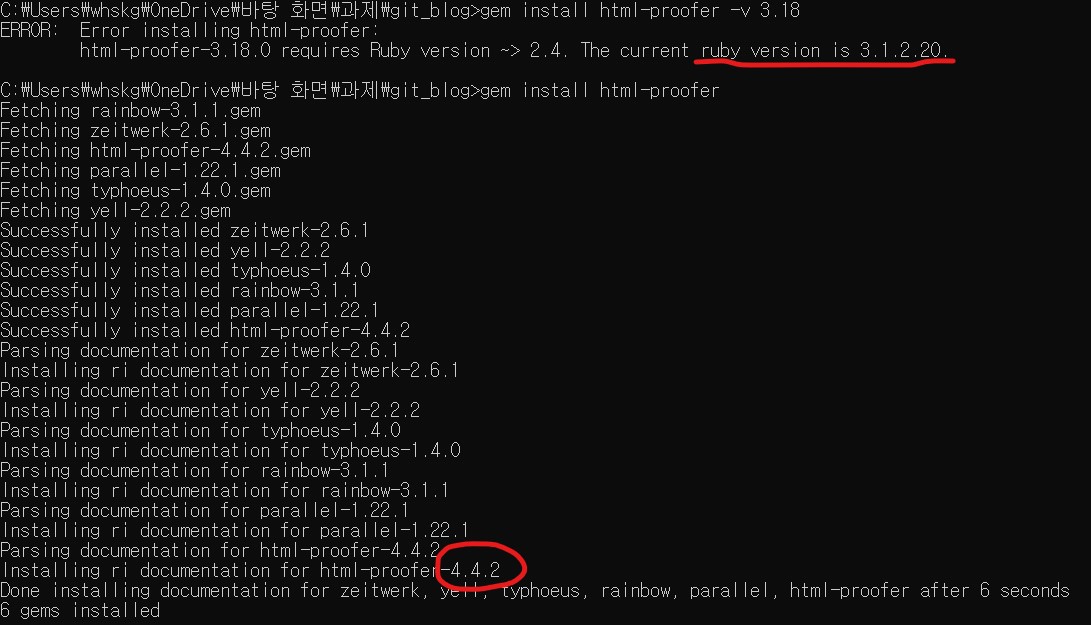
-Ruby 최신버전 설치하신분들

html-proofer -v 3.18의 경우는 Ruby -v 2.4이하에서만 설치가 가능한거 같습니다.
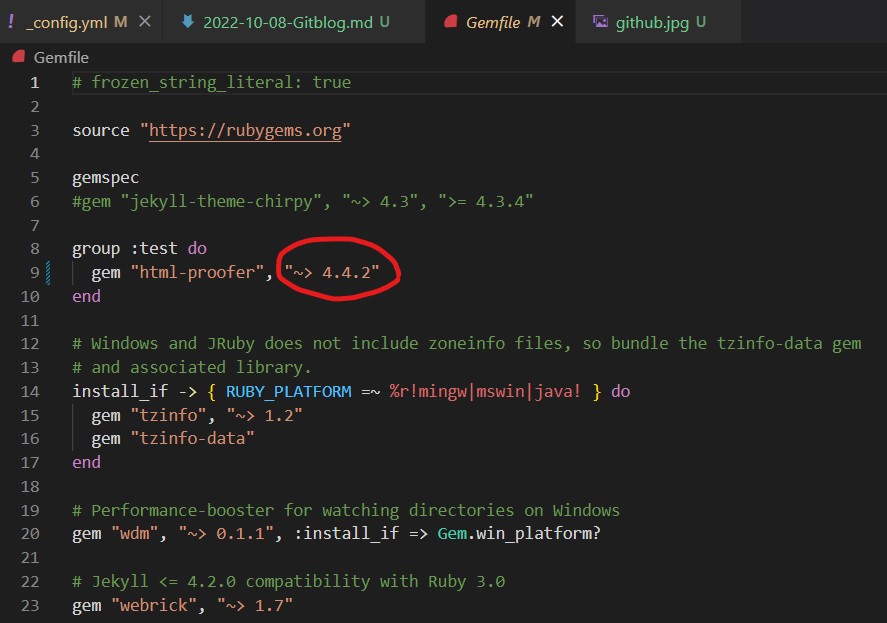
따라서 저처럼 최신버전 설치한 분 들은 gemfile을 변경해주시면 됩니다. 
1
2
❌다만 github에 push 후 원격서버와 연동할 때는, 원래 gemfile 사용해주세요.
원격서버에서는 Gemfile version 변경 시, 오류 발생합니다!!!! Local Server에서만 사용합시다.❌
4.블로그 세팅하기
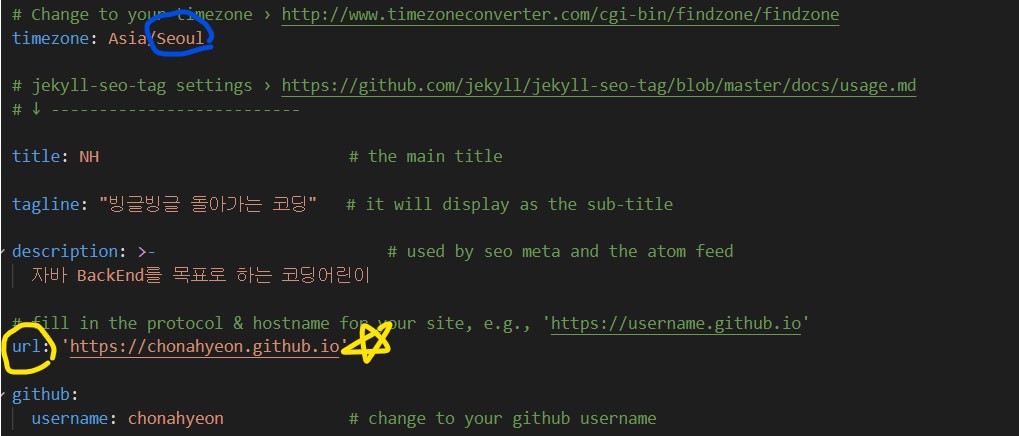
이제 블로그 URL을 설정하고, 블로그에 들어갈 정보들을 수정합니다. _config.yml 파일을 열어주세요.

👉필수적으로 바꿔야하는 부분은 url입니다. url은 repository 이름과 동일하면 됩니다.
👉 timezone : Asia/Seoul로 변경
👉 title : 블로그 제목
👉 description : 블로그 소제목
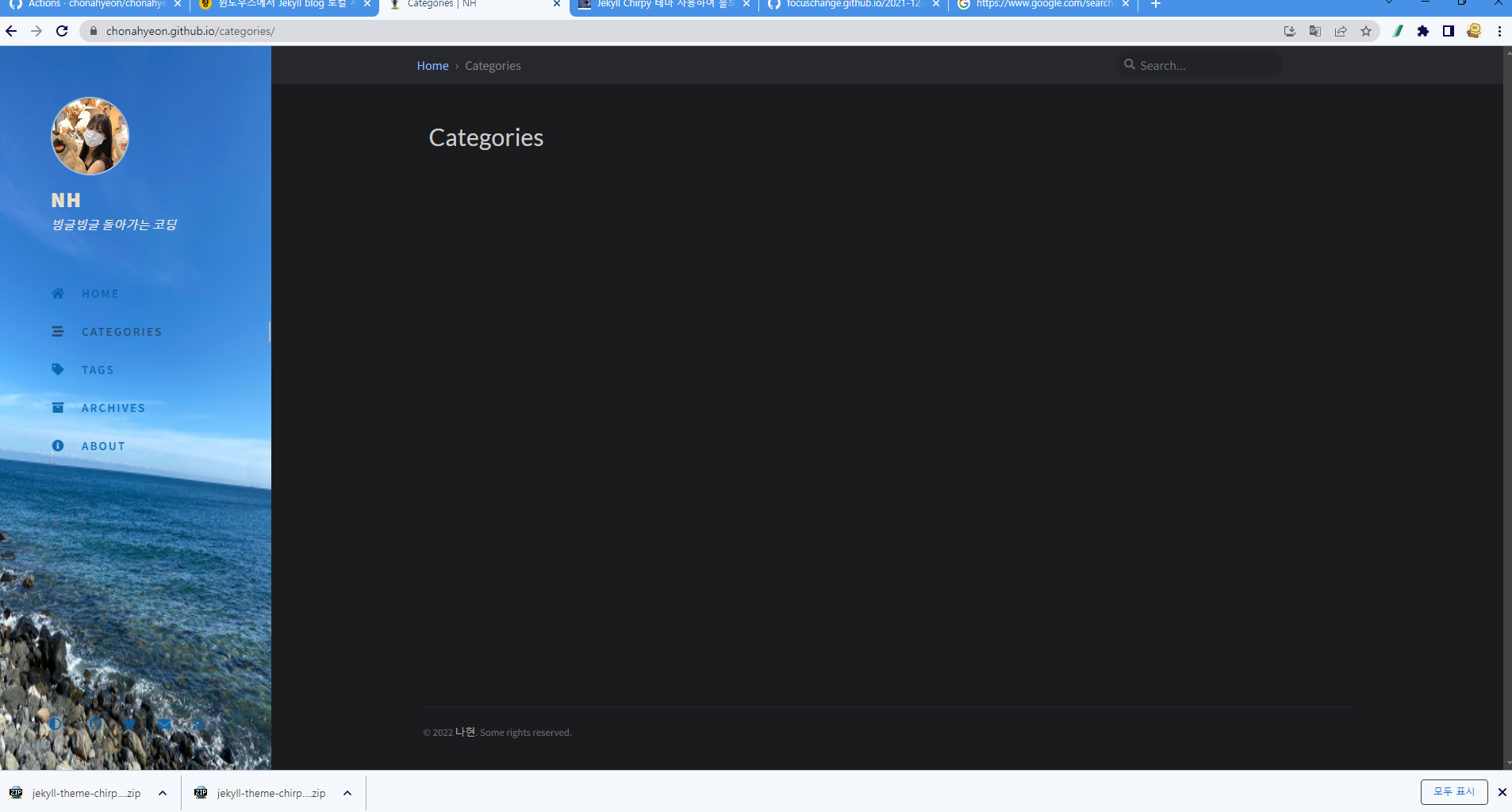
변경한 사항이 잘 적용됬는지 local server에서 확인합니다.
bundle exec jekyll serve
🎉마지막입니다! 변경사항이 잘 반영됬다면, github repository에 Push를 진행합니다.
Push 후에 설정한 url(name.gihub.io)에 들어갔을때 정상적으로 홈페이지가 뜬다면 성공입니다.
첫글이자 긴 글 읽어주셔서 감사합니다!